
Zune und die Evolution seiner Designsprache bis hin zu Windows Phone
2. Oktober 2023
Was haben Zune, Windows Phone, Xbox und Microsoft 365 gemeinsam? Klar, alles von Microsoft, aber ich möchte auf die Designsprache hinaus.

Was haben Zune, Windows Phone, Xbox und Microsoft 365 gemeinsam? Klar, alles von Microsoft, aber ich möchte auf die Designsprache hinaus. Doch wieso Zune, der digitale Mediaplayer wurde bereits 2012, nach nur 6 Jahren eingestellt. Dabei gab es eine ganze Zune-Produktlinie von Microsoft, die umfasste neben dem digitalen Mediaplayer auch Software, einen Musikstreamingdienst, sowie einen Online-Shop.
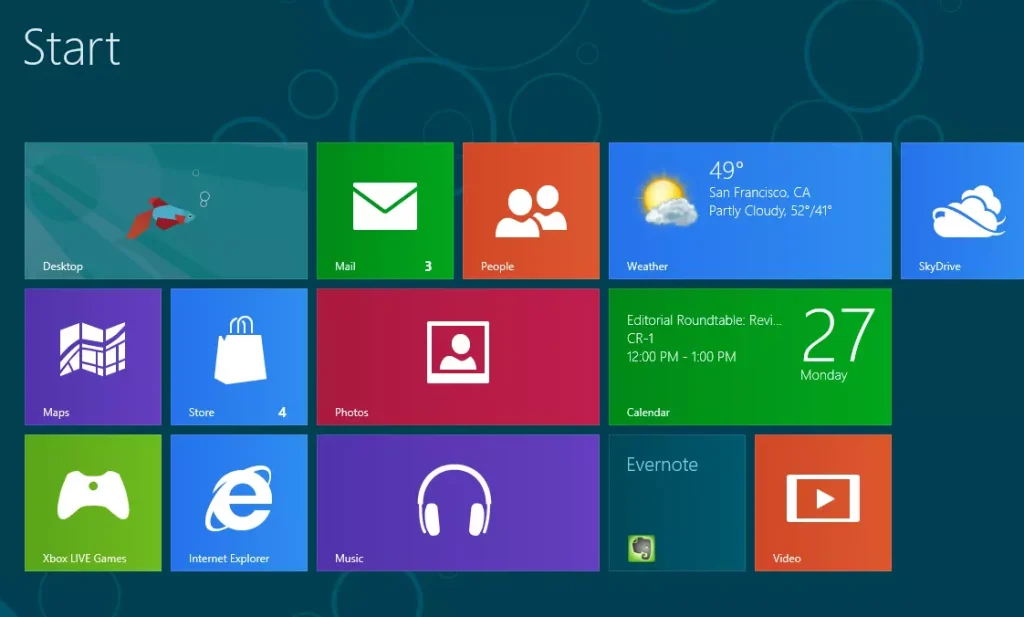
Aber gegen Apple und den auch von mir geliebten IPod hatte der Zune nie eine Chance. Aber die markantesten Merkmale von Zune sind bis heute geblieben, die Designsprache. Diese floss anfänglich in Windows 8 und Windows Phone mit ein. Das Kachel-Design, damals noch Metro genannt, wurde später in Modern UI und nun Microsoft Design Language umbenannt.
Was ist eine Designsprache?
Eine Designsprache ist eine Sammlung von Richtlinien, Vorgaben und Prinzipien, die das visuelle Erscheinungsbild und die entsprechende Interaktion eines Produkts oder Diensts definieren sollen. Damit wird ein konsistentes und kohärentes Design-Erlebnis geschaffen. Das Benutzererlebnis ist damit über verschiedene Plattformen und Geräte hinweg einheitlich und Benutzer finden sich leicht zurecht. Zu den bekanntesten Designsprachen gehören Apples Human Interface Guidelines (HIG), Googles Material Design, IBMs Carbon Design System und Microsofts Fluent Design System.
Zunes Designsprache
Die Designsprache von Zune war inspiriert von der Schweizer Grafikdesigntradition, der Bauhaus-Kunstbewegung, öffentlichen Verkehrsschildern und dem International Typographic Style. Ziel war es, eine einfache, elegante und funktionale Benutzeroberfläche zu schaffen, die den Fokus auf den Inhalt legte. Zu den Schlüsselelementen gehörten:
- Typografie: Nutzung von großen, fett gedruckten und serifenlosen Schriftarten (hauptsächlich Segoe).
- Farbe: Begrenzte Farbpalette, hauptsächlich in Schwarz, Weiß und Akzentfarben.
- Raster: Einheitliche Ausrichtung von Text und Bildern.
- Animation: Subtile Animationen zur Verbesserung der Benutzererfahrung.
- Minimalismus: Verzicht auf unnötigen visuellen Ballast.
Von Zune zu Windows Phone
Die Zune-Designsprache wurde erstmals in Windows Media Center implementiert und 2010 als Metro offiziell in Windows Phone 7 eingeführt. Änderungen umfassten:
- Live-Kacheln: Dynamische Icons für den Schnellzugriff auf Informationen.
- Hubs: Sammlung von verwandtem Content.
- Panoramen: Bildschirme, die über die Breite des Geräts hinausgehen.
- Pivots: Unterteilung des Inhalts in Kategorien.
Die Metro-Designsprache wurde über die Zeit weiterentwickelt und zu Modern UI und später zu Microsoft Design Language umbenannt. Die ursprünglichen Designprinzipien wurden beibehalten und verfeinert, inklusive einer erweiterten Farbpalette und subtileren Animationen.
Bedeutung für das Microsoft-Ökosystem
Die Designsprache hat sich im Laufe der Zeit weiterentwickelt und wurde auch in anderen Microsoft-Produkten, einschließlich Windows 10, Office und Surface-Geräten, angewendet. Es ist zu bemerken, dass die Designsprache nicht nur das visuelle Erlebnis, sondern auch die Interaktionsmodelle in Microsofts breitem Produktangebot beeinflusst hat. Beispielsweise führten Elemente wie Live-Kacheln und Hubs zu einer integrierten Benutzererfahrung in Geräten wie der Xbox 360, die auch von der Metro-Designsprache beeinflusst wurde.
Die wirtschaftlichen Auswirkungen der Designsprache
Es ist erwähnenswert, dass die Entscheidung für eine einheitliche Designsprache über verschiedene Produkte hinweg nicht nur ästhetische, sondern auch wirtschaftliche Auswirkungen hat. Ein konsistentes Benutzererlebnis kann zu Markenloyalität und einer erhöhten Benutzerbindung führen. In Microsofts Fall hat die Übernahme der Metro-Designsprache in mehreren Produkten, einschließlich der Xbox 360, dazu beigetragen, ein integriertes Ökosystem zu schaffen, das Nutzer möglicherweise ermutigt, innerhalb der Microsoft-Produktfamilie zu bleiben.
Technologische Herausforderungen und Lösungen
Die Umsetzung einer Designsprache über verschiedene Produktkategorien und -plattformen hinweg bringt technologische Herausforderungen mit sich. Die Konsistenz der Benutzeroberfläche muss über verschiedene Bildschirmgrößen und Betriebssysteme hinweg erhalten bleiben. Microsoft hat das durch die Entwicklung von Frameworks und Bibliotheken erleichtert, die es Entwicklern ermöglichen, die Designsprache leicht in ihre Anwendungen zu integrieren.
Auswirkungen auf die Entwicklergemeinschaft
Die Designsprache von Microsoft hat auch Einfluss auf die Entwicklergemeinschaft genommen. Mit der Einführung von Modern UI und später der Microsoft Design Language wurden Entwicklungsrichtlinien und Werkzeuge bereitgestellt, die die Implementierung dieser Designsprache in Drittanbieter-Apps erleichtern. Das hat zu einer reicheren und konsistenteren App-Landschaft geführt, die letztlich auch dem Endbenutzer zugutekommt.
Die Transition zu Fluent Design
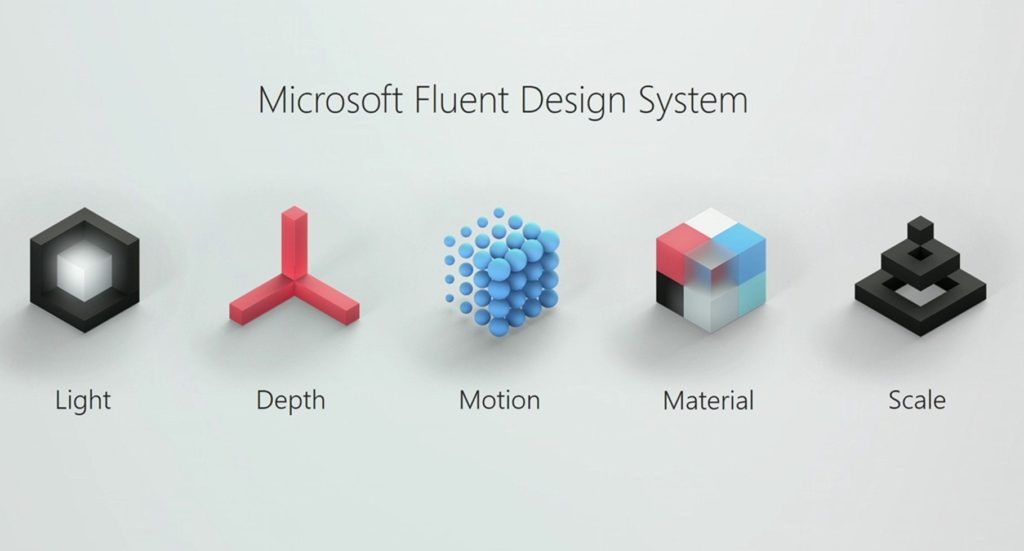
Es ist auch interessant, den Übergang von Metro/Modern UI zur Fluent Design-Sprache zu betrachten. Fluent Design wurde als Weiterentwicklung und Verfeinerung der vorherigen Designsprachen eingeführt und beinhaltet mehr Tiefe, Licht und Bewegungseffekte. Es zeigt, dass die Designsprache ein dynamisches Element ist, das sich ständig weiterentwickeln muss, um sowohl technologische Fortschritte als auch ändernde Benutzererwartungen aufzugreifen.
Fazit
Die Evolution der Designsprache von Zune zu Modern UI und schließlich zu Fluent Design spiegelt nicht nur ästhetische Trends wider, sondern ist auch ein Schlüsselfaktor für die Schaffung eines integrierten und benutzerfreundlichen Ökosystems. Das hat weitreichende Auswirkungen auf die Markenwahrnehmung, die Entwicklergemeinschaft und letztlich den wirtschaftlichen Erfolg von Microsoft.
Persönlich hatte ich nie Schwierigkeiten mit dem Metro-Design. Tatsächlich glaube ich, dass diese minimalistische Benutzeroberfläche besonders für jene vorteilhaft wäre, die ihre Dateien immer noch direkt auf dem C:-Laufwerk speichern. Allerdings scheint die Mehrheit der Anwender ihren Desktop lieber mit einer Fülle von Icons und Elementen zu personalisieren.








Kommentare
Kommentare werden geladen...